
五線譜の続きです。
~$ cat -n staff.sh
1 cat <<EOL > /tmp/tmp.svg
2 <svg width="640" height="280">
3 <rect x="0" y="0" width="640" height="280" fill="white"></rect>
4 <line x1="10" y1="100" x2="1270" y2="100" stroke="black"/>
5 <line x1="10" y1="120" x2="1270" y2="120" stroke="black"/>
6 <line x1="10" y1="140" x2="1270" y2="140" stroke="black"/>
7 <line x1="10" y1="160" x2="1270" y2="160" stroke="black"/>
8 <line x1="10" y1="180" x2="1270" y2="180" stroke="black"/>
9 <circle cx="100" cy="200" r="10" fill="black" />
10 <circle cx="140" cy="190" r="10" fill="black" />
11 <circle cx="180" cy="180" r="10" fill="black" />
12 </svg>
13 EOL
14 inkscape -z -e out.png /tmp/tmp.svg
これを少しずつ改造します。
9行目の音符(circle)は、関数化しておきます。
1 line(){
2 cat <<EOL
3 <circle cx="100" cy="200" r="10" fill="black" />
4 EOL
5 }
ドを0として、レ=1、ミ=2、番号で音階が指定できるように修正します。
1 line(){
2 x=100
3 for i in $@;do
4 onkai=`expr 200 - $i \* 10`
5 cat <<EOL
6 <circle cx="$x" cy="$onkai" r="10" fill="black" />
7 EOL
8 x=`expr $x + 40`;
9 done
10 }
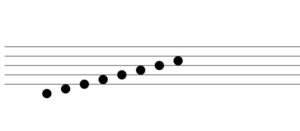
ド〜ドまで表示します。
1 line(){
2 x=100
3 for i in $@;do
4 onkai=`expr 200 - $i \* 10`
5 cat <<EOL
6 <circle cx="$x" cy="$onkai" r="10" fill="black" />
7 EOL
8 x=`expr $x + 40`;
9 done
10 }
11 a=`line 0 1 2 3 4 5 6 7`

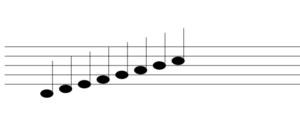
音符に「ぼう」をつけてみます。5,6,9行目を追加しました。
1 line(){
2 x=100
3 for i in $@;do
4 onkai=`expr 200 - $i \* 10`
5 b2=`expr $onkai - 10`
6 b1=`expr $onkai - 60`
7 cat <<EOL
8 <circle cx="$x" cy="$onkai" r="10" fill="black" />
9 <line x1="$x" y1="$b1" x2="$x" y2="$b2" stroke="black"/>
10 EOL
11 x=`expr $x + 40`;
12 done
13 }

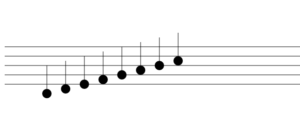
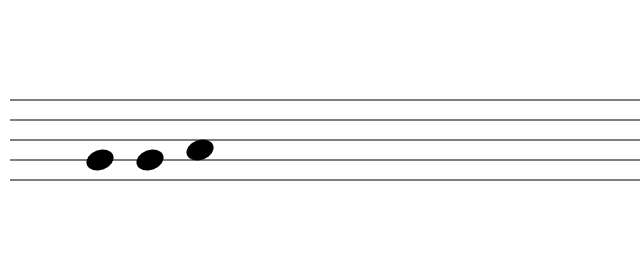
円の代わりに楕円を使って音符に近づけます。ぼうの楕円の右端にくるようにずらします。
1 line(){
2 x=100
3 for i in $@;do
4 onkai=`expr 200 - $i \* 10`
5 b2=`expr $onkai - 5`
6 b1=`expr $onkai - 70`
7 bx=`expr $x + 12`
8 cat <<EOL
9 <ellipse cx="$x" cy="$onkai" rx="14" ry="9" fill="black" transform="rotate(-25,$x,$onkai)"/>
10 <line x1="$bx" y1="$b1" x2="$bx" y2="$b2" stroke="black" stroke-width="2.5"/>
11 EOL
12 x=`expr $x + 40`;
13 done
14 }

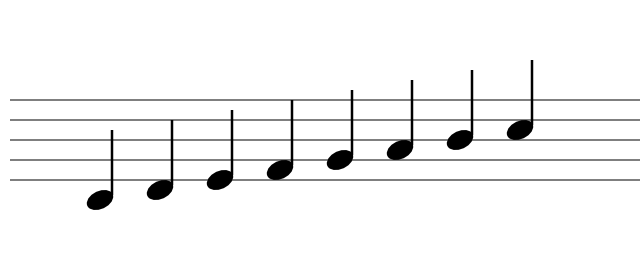
楕円を回転させて、ぼうは少し太くします。あと音符間の間隔を広げたり、いろいろ調整。
~$ cat -n staff2.sh
1 line(){
2 x=100
3 for i in $@;do
4 onkai=`expr 200 - $i \* 10`
5 b2=`expr $onkai - 5`
6 b1=`expr $onkai - 70`
7 bx=`expr $x + 12`
8 cat <<EOL
9 <ellipse cx="$x" cy="$onkai" rx="14" ry="9" fill="black" transform="rotate(-25,$x,$onkai)"/>
10 <line x1="$bx" y1="$b1" x2="$bx" y2="$b2" stroke="black" stroke-width="2.5"/>
11 EOL
12 x=`expr $x + 60`;
13 done
14 }
15 a=`line 0 1 2 3 4 5 6 7`
16
17 cat <<EOL > /tmp/tmp.svg
18 <svg width="640" height="280">
19 <rect x="0" y="0" width="640" height="280" fill="white"></rect>
20 <line x1="10" y1="100" x2="1270" y2="100" stroke="black"/>
21 <line x1="10" y1="120" x2="1270" y2="120" stroke="black"/>
22 <line x1="10" y1="140" x2="1270" y2="140" stroke="black"/>
23 <line x1="10" y1="160" x2="1270" y2="160" stroke="black"/>
24 <line x1="10" y1="180" x2="1270" y2="180" stroke="black"/>
25 $a
26 </svg>
27 EOL
28 inkscape -z -e out.png /tmp/tmp.svg
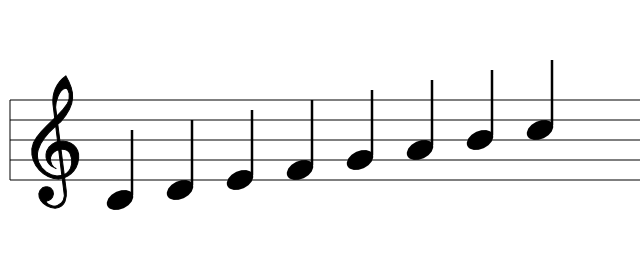
これを実行すると、タイトルの画像が生成されます。


コメント