
引き続き単語帳です。
前回のコマンドラインの単語帳を使ってみましたが、キーボードを押すのがとても面倒でした。やはり単語帳は、自動でめくれてくれるのが嬉しいです。また、通勤電車の中で使えるように、端末ウィンドウではなく、スマートフォンのブラウザで見られる単語帳を作ってみたいと思います。
ランダムな英単語ですが今回は小文字で構成しました。
~$ grep -v \' /usr/share/dict/words | grep -ve '[A-Z]' | shuf | head > tango.txt ~$ cat tango.txt blemishes hardener chaplain starkly joy unto sunrise juxtaposing scanning ground ~$
英単語の意味は、手動で調べて覚えます。tango.txtというファイルにスペース区切りで「問題」 「答え」の順番に格納しました。
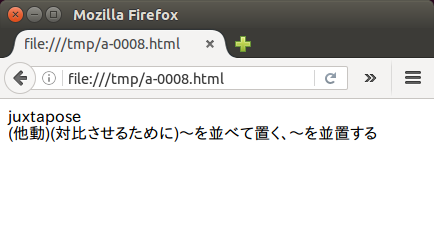
~$ cat tango.txt blemishes (他動)傷つける、損なう、汚す hardener (名)硬化剤、硬膜剤 chaplain (名)(教会の外の)礼拝堂(チャペル)付き牧師 starkly (副)全く、完全に joy (名)喜び、歓喜 unto (前)〜の方へ sunrise (名)日の出 juxtapose (他動)(対比させるために)~を並べて置く、~を並置する scanning (名)(体・荷物・遺物などの)X線検査 ground (名)地面
下にあるtango.shが単語帳生成スクリプトです。
最初に問題ファイル(q-****.html)を生成し、それを複製して解答ファイル(a-****.html)を生成しています。22行目でFFFFFF、つまり白色で解答を表示していますが、白色のため背景と同化し見えません。これを解答ファイルにする際にFFFFFFを00000、つまり黒色に置換して、見えるようにしています。
~$ cat -n tango.sh
1 timeout=1900
2 i=0000
3 while read qestion answer
4 do
5 ((i++))
6 question_file=`printf "q-%04d.html" $i`
7 answer_file=`printf "a-%04d.html" $i`
8 next_file=`printf "q-%04d.html" $((i+1))`
9 cat <<EOL > $question_file
10 <HEAD>
11 <SCRIPT type="text/javascript">
12 <!--
13 setTimeout("link()", $timeout);
14 function link(){
15 location.href="$answer_file";
16 }
17 -->
18 </SCRIPT>
19 </HEAD>
20 <BODY>
21 $qestion<BR>
22 <font color=#FFFFFF>$answer</font><BR>
23 </BODY>
24 EOL
25 sed "s/FFFFFF/000000/;s/$answer_file/$next_file/" $question_file > $answer_file
26 done < tango.txt
27 sed "s/$answer_file/q-0001.html/" $question_file > $answer_file
tango.shを実行すると、htmlファイルが生成されますので、ブラウザからはq-0001.htmlをオープンすれば、単語帳が起動します。
~$ (cd /tmp;. tango.sh) ~$ ls /tmp/*.html /tmp/a-0001.html /tmp/a-0006.html /tmp/q-0001.html /tmp/q-0006.html /tmp/a-0002.html /tmp/a-0007.html /tmp/q-0002.html /tmp/q-0007.html /tmp/a-0003.html /tmp/a-0008.html /tmp/q-0003.html /tmp/q-0008.html /tmp/a-0004.html /tmp/a-0009.html /tmp/q-0004.html /tmp/q-0009.html /tmp/a-0005.html /tmp/a-0010.html /tmp/q-0005.html /tmp/q-0010.html ~$
生成されたq-0001.htmlを見てみましょう。
~$ cat /tmp/q-0001.html
1 <HEAD>
2 <SCRIPT type="text/javascript">
3 <!--
4 setTimeout("link()", 1900);
5 function link(){
6 location.href="a-0001.html";
7 }
8 -->
9 </SCRIPT>
10 </HEAD>
11 <BODY>
12 blemishes<BR>
13 <font color=#FFFFFF>(他動)傷つける、損なう、汚す</font><BR>
14 </BODY>
~$
4行目で設定している1900ms経過後、6行目のhrefで指定しているa-0001.htmlを表示するスクリプトとなっています。最後のファイルまでいくと、最初のファイルに戻ります。


コメント