いつも端末ウィンドウに出力していたバナー結果を、今回はHTML形式で出力したいと思います。
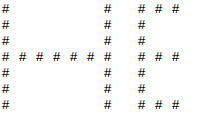
まずは、単純にbannerの表示から。
takk~$ banner HELLO # # ####### # # ####### # # # # # # # # # # # # # # ####### ##### # # # # # # # # # # # # # # # # # # # # ####### ####### ####### #######
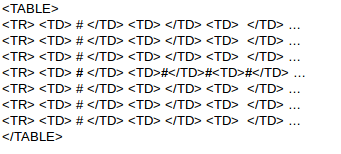
これをHTML形式にします。
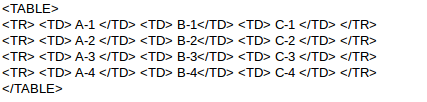
HTMLのTABLE、TR、TDタグを埋め込みますが、これらのタグは、表を作るためのタグです。

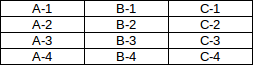
上記のようなHTMLを記述することにより、以下のようなテーブルがブラウザ上に表示されます。
つまり、バナー表示をHTMLにするといっても、HELLOバナーのテキストをTABLE記述のルールに従いテキスト置換するだけです。

perlを使います。sedでも良いですが、()にエスケープが必要になり見難くなります。perlを使うと、()のままで使えます。また、/が多くて見づらいため、s///ではなくs|||を使います。
s|置換前|置換後|g
この形で置換していきますが、置換は、;(セミコロン)で区切って2回行っています。
perlによる第一の置換として、
s|任意の一文字|TDのタグ 任意の一文字 TDのタグ終わり/g
第二の置換として、
s|一行全体|TRのタグ 一行全体 TRのタグ終わり/
takk~$ banner HELLO | > perl -pe 's|(.)|<TD>$1</TD>|g; > s|^(.*)$|<TR>$1</TR>' | > xargs -0 printf "<TABLE>>%s</TABLE> > sample.html takk~$
最後に、printfで、冒頭と末尾に<TABLE></TABLE>を埋め込みます。

次は色をつけてみましょう。
HTMLのfontタグを使います。#を置換すれば良いです。
takk~$ perl -pe 's|#|<font color=red">#</font>|g' sample.html > sample2.html takk~$

次に、乱数を使ってカラフルにしましょう。perlは、括弧を省略することができるため、
int(rand(〜))と書く必要がなく、int rand 〜で済みます。コマンドラインを使う時は、perlのこの記述方法が重宝します。
takk~$ perl -pe 's/red/int rand 0xffffff/ge' sample2.html > sample3.html takk~$

最後に、バラの画像を使って花文字にしましょう。
takk~$ perl -pe 's| |<img src=green.png>|g;s|#|<img src=red.png>|g' sample.html > sample4.html takk~$

小さくて見づらいですが、緑のバラと赤いバラです。



コメント