
blbannerをベースに、テキストが動くバナーコマンドblbanner-gifを作りました。
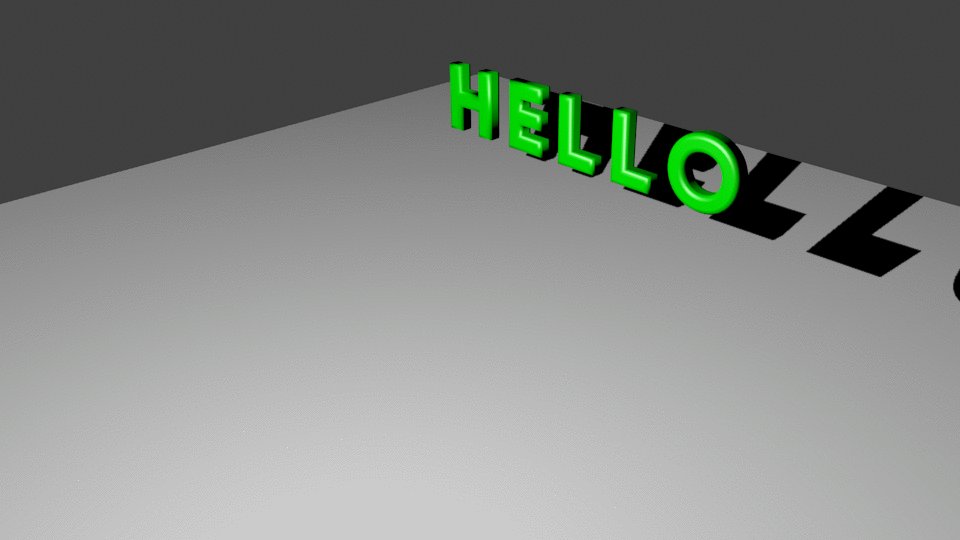
このコマンドを実行すると、下のように一枚づつPNG画像が生成され、最後にtest.gifが生成されます。
~$ . blbanner-gif.sh HELLO Saved: test0001.png Time: 00:01.60 (Saving: 00:00.31) Saved: test0002.png Time: 00:01.59 (Saving: 00:00.24) Saved: test0003.png Time: 00:01.56 (Saving: 00:00.24) Saved: test0004.png Time: 00:01.56 (Saving: 00:00.24) (省略)
blbanner-gif.shの内容です。
~$ cat -n blbanner-gif.sh
1 #!/bin/bash
2 cat <<EOL>/tmp/tmp.py
3 import bpy,math
4 green=bpy.data.materials.new("test")
5 green.diffuse_color=(0,1,0)
6 bpy.data.objects['Cube'].location=(0,0,-1)
7 bpy.ops.transform.resize(value=(9,9,1))
8 bpy.ops.rigidbody.object_add(type='PASSIVE')
9
10 bpy.ops.object.text_add(location=(0,0,3),rotation=(math.pi/2,0,0))
11 bpy.data.curves['Text'].extrude=0.05
12 bpy.data.curves['Text'].bevel_depth=0.05
13 bpy.data.curves['Text'].space_character=1.5
14 bpy.data.curves['Text'].bevel_resolution=3
15 bpy.data.objects['Text'].data.materials.append(green)
16 bpy.data.objects['Text'].data.body="$1"
17 bpy.ops.object.convert(target='MESH')
18 bpy.ops.rigidbody.object_add(type='ACTIVE')
19
20 bpy.data.objects['Camera'].location=(9,-8,7)
21 bpy.data.objects['Lamp'].location=(3,-4,5)
22 bpy.data.lamps['Lamp'].distance=2000
23 EOL
24 blender -b -P /tmp/tmp.py -o //test -a -F PNG -x 1 -f 1 | grep ^Save
25 convert -layers optimize -loop 0 -delay 2 test????.png test.gif
6行目で位置決めをしているCubeは、Blender起動時に最初からあるCubeです。これを平たく伸ばすことによって、地面にしています。その地面ですが、8行目のbpy.ops.rigidbody.object_add()にて、剛体(ごうたい)にしています。これで剛体どうしが衝突するシミュレーションができます。
10行目で追加したテキストは、11〜14行目で、細かい設定をしています。extrudeは平たいテキストを数値の分だけ押し出して幅を持たせることができます。bevel_depthと、bevel_resolutionは、面取りの深さと、細かさを指定します。space_characterは、文字と文字の間隔です。
17行目ではテキストのオブジェクトをMESHに変換しています。MESHにすることで18行目のbpy.ops.rigidoby.object_addすることができ剛体設定できます。TextとCubeは、共に剛体(Rigid Body)ですが、TextがACTIVE(能動態)、CubeをPASSIVE(受動態)としています。能動態であるTextは重力の影響を受けて落下しますが、受動態であるCubeは不動の剛体となり地面と同じ働きをして、Textの落下を受け止めています。
24行目のblenderコマンドによるレンダリングは、-aオプションが付いているので、アニメーションレンダリングとなります。
最後に25行目で、生成されたPNG画像を一つにまとめてGIFフォーマットに変換しています(convertコマンドは、debianならapt-get install imagemagickでインストール)。
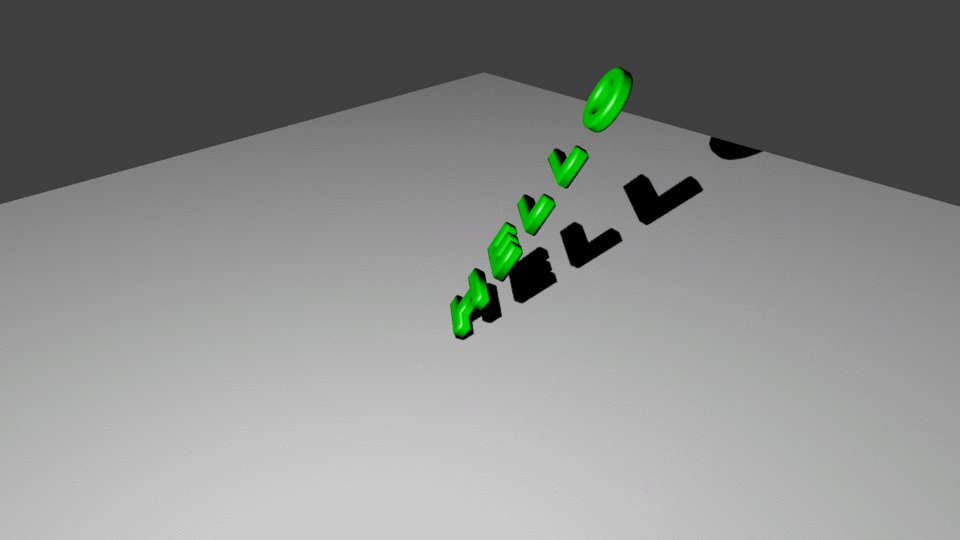
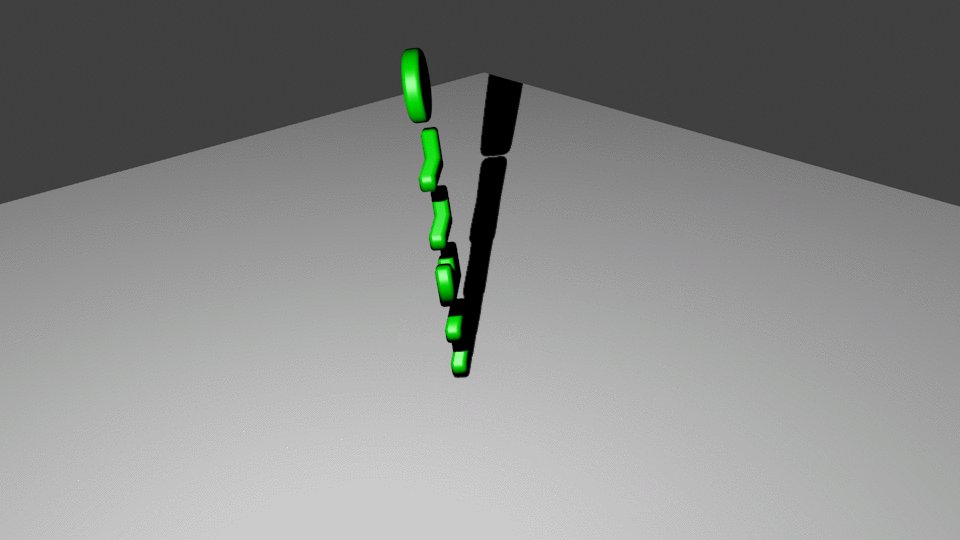
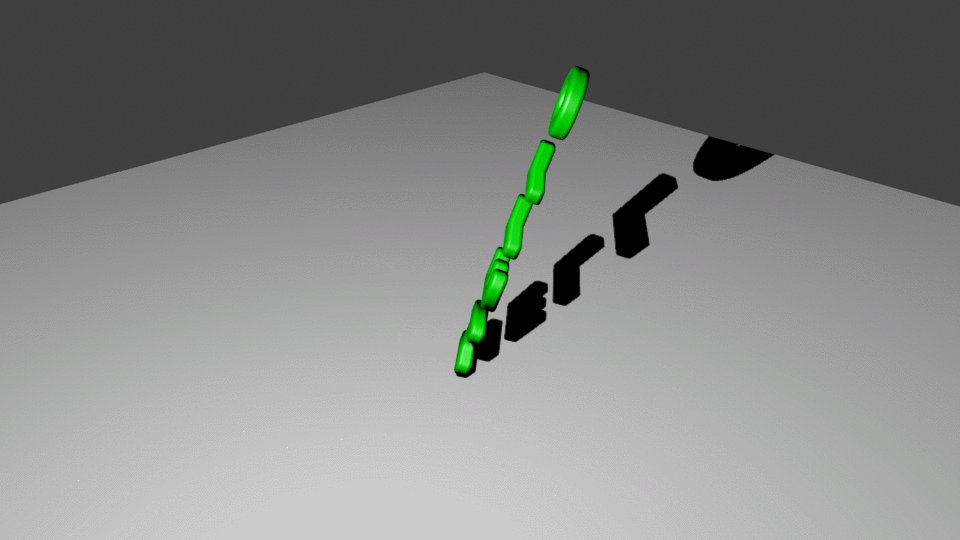
タイトルのGIF画像では、文字が倒れずにぷかぷか浮かんでますが、これは重心が左端に設定されているからです。
bpy.ops.object.origin_set(type=’ORIGIN_GEOMETRY’)
をTextに実行して正しく重心設定すると、下のように浮かなくなります。


コメント