アニメ『ドルアーガの塔 ~the Aegis of URUK~』(2008)
見たいアニメが放送されるのを待ってる間、暇なので、過去のアニメを見ます。忘れっぽい私にとって、十年前のアニメなんてのは、新作同様です。ドルアーガの塔、一話目に、まんまとやられました(何度かやられてます)。あ~、こんなことあったなあ、と。このアニメは2話目からが本番ですね。アニメも面白いですが、OPがノリが好きです。SWINGINGという曲を初めて聞いたとき、リンドバーグ復活したんだあ、なんて勘違いしてました。リンドバーグではなくてムラマサ☆というバンドだったのですが、残念ながら2009年に解散してました。
曲名がSWINGINGということで、気まぐれにより、今回はJavaでSwingです。
Swingは何かの頭文字の集合で、きっとSはJavaを作ったSun MicrosystemsのSではなかろうか、そしてW、I、N、G、きっと、何かすごい意味があるのだろう。ずっと誤解してました。なんてことはない。SwingはスイングダンスのSwingなんですね。
さて、Swingで何を作りましょう。はい、やはり三並べですね。
ではJFrameを表示してみます。
takk@deb9:~$ cat -n test1.java
1 import javax.swing.*;
2
3 class Test{
4 public static void main(String args[]){
5 JFrame app = new JFrame();
6 app.setVisible(true);
7 app.setSize(333,333);
8 }
9 }
実行するには、javacしてjavaコマンド使うだけです。
takk@deb9:~$ javac test1.java takk@deb9:~$ java Test

TestクラスをJFrameから派生させることにします。やってることはさきほどと同じですね。
takk@deb9:~$ cat -n test2.java
1 import javax.swing.*;
2
3 class Test extends JFrame{
4 public static void main(String args[]){
5 Test app = new Test();
6 }
7 Test(){
8 this.setVisible(true);
9 this.setSize(333,333);
10 }
11 }
実行しても同じようにフレームが表示されるだけです。
takk@deb9:~$ javac test2.java takk@deb9:~$ java Test

ところで、表示されるフレームを終了しようとしても、プロセスが動作したままなので、コマンドラインからCtrl+Cを押して停止させていたと思います。
次は、右上の×ボタンがクリックされたら、終了するように改造します。
イベントを使うので、AWTのイベントを使います。
takk@deb9:~$ cat -n test3.java
1 import javax.swing.*;
2 import java.awt.event.*;
3
4 class Test extends JFrame{
5 public static void main(String args[]){
6 Test app = new Test();
7 }
8 Test(){
9 this.setVisible(true);
10 this.setSize(333,333);
11 this.setDefaultCloseOperation(DISPOSE_ON_CLOSE);
12 this.addWindowListener(new WindowAdapter(){
13 public void windowClosing(WindowEvent e){
14 System.exit(0);
15 }
16 });
17 }
18 }
takk@deb9:~$ javac test3.java takk@deb9:~$ java Test

表示は代り映えしませんが、きれいに終了するようになりましたね。
次は三並べ用の盤を作るため、GridLayoutを使って3 x 3のパネルを用意します。
takk@deb9:~$ cat -n test4.java
1 import javax.swing.*;
2 import java.awt.*;
3 import java.awt.event.*;
4
5 class Test extends JFrame{
6 public static void main(String args[]){
7 Test app = new Test();
8 }
9 int x = 3;
10 int y = 3;
11 MyPanel[] myPanel = new MyPanel[x*y];
12 Test(){
13 this.setVisible(true);
14 this.setSize(333,333);
15 this.setDefaultCloseOperation(DISPOSE_ON_CLOSE);
16 this.addWindowListener(new WindowAdapter(){
17 public void windowClosing(WindowEvent e){
18 System.exit(0);
19 }
20 });
21 setLayout(new GridLayout(y,x));
22 for(int i = 0; i < myPanel.length; i++){
23 myPanel[i] = new MyPanel();
24 add(myPanel[i]);
25 }
26 }
27 class MyPanel extends JPanel {
28 }
29 }
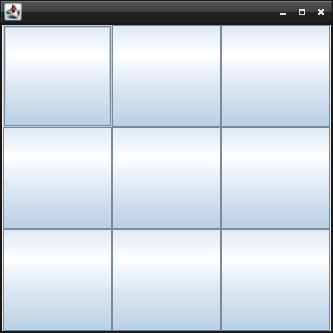
takk@deb9:~$ javac test4.java takk@deb9:~$ java Test

パネルを9個はめ込んでますが、目に見えるGUIが配置されていないので、表示は何も変わってませんね。では、各パネルにボタンを載せてみましょう。ボタンをパネルいっぱいに広げて配置するためGridLayoutを1 x 1で使います。
takk@deb9:~$ cat -n test5.java
1 import javax.swing.*;
2 import java.awt.*;
3 import java.awt.event.*;
4
5 class Test extends JFrame{
6 public static void main(String args[]){
7 Test app = new Test();
8 }
9 int x = 3;
10 int y = 3;
11 MyPanel[] myPanel = new MyPanel[x*y];
12 Test(){
~省略~
26 }
27 class MyPanel extends JPanel {
28 JButton bt = new JButton();
29 MyPanel(){
30 setLayout(new GridLayout(1,1));
31 add(bt);
32 }
33 }
34 }
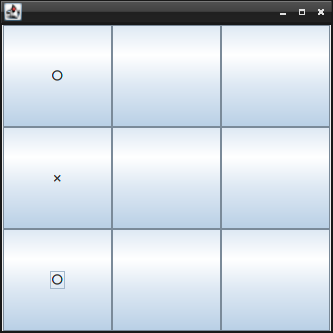
takk@deb9:~$ javac test5.java takk@deb9:~$ java Test

ボタンが見えるようになりました。
ボタンが押されたら、○×を交互に表示するように処理を追加します。
takk@deb9:~$ cat -n test6.java
1 import javax.swing.*;
2 import java.awt.*;
3 import java.awt.event.*;
4
5 class Test extends JFrame{
6 public static void main(String args[]){
7 Test app = new Test();
8 }
9 int x = 3;
10 int y = 3;
11 MyPanel[] myPanel = new MyPanel[x*y];
12 boolean toggle = true;
13 Test(){
~省略~
27 }
28 class MyPanel extends JPanel implements ActionListener{
29 JButton bt = new JButton();
30 boolean already = false;
31 MyPanel(){
32 setLayout(new GridLayout(1,1));
33 add(bt);
34 bt.addActionListener(this);
35 }
36 public void actionPerformed(ActionEvent e){
37 if(already == false){
38 if(toggle == true){
39 bt.setText("○");
40 toggle = false;
41 }else{
42 bt.setText("×");
43 toggle = true;
44 }
45 already = true;
46 }
47 }
48 }
49 }
takk@deb9:~$ javac test6.java takk@deb9:~$ java Test

文字が小さいです。さらに処理を追加して、34行目でフォントサイズを変更してます。フォントは何でもよいので省略してます。
65行目から三つ並んだかどうか判定処理もいれてみました。
takk@deb9:~$ cat -n test7.java
1 import javax.swing.*;
2 import java.awt.*;
3 import java.awt.event.*;
~省略~
28 class MyPanel extends JPanel implements ActionListener{
29 JButton bt = new JButton();
30 boolean already = false;
31 MyPanel(){
32 setLayout(new GridLayout(1,1));
33 add(bt);
34 bt.setFont(new Font("",Font.BOLD,40));
35 bt.addActionListener(this);
36 }
37 public void actionPerformed(ActionEvent e){
38 if(already == false){
39 if(toggle == true){
40 bt.setText("○");
41 toggle = false;
42 }else{
43 bt.setText("×");
44 toggle = true;
45 }
46 already = true;
47 if(judge() == true){
48 JOptionPane.showMessageDialog(
49 (Component)null,
50 "終了します",
51 "OK",
52 JOptionPane.INFORMATION_MESSAGE
53 );
54 System.exit(0);
55 }
56 }
57 }
58 String getText(){
59 return bt.getText();
60 }
61 void setRed(){
62 bt.setForeground(Color.red);
63 }
64 }
65 boolean judge(){
66 int pattern[][] = {
67 {0,1,2},
68 {3,4,5},
69 {6,7,8},
70 {0,3,6},
71 {1,4,7},
72 {2,5,8},
73 {0,4,8},
74 {2,4,6}
75 };
76 String str;
77 MyPanel pan1,pan2,pan3;
78 for(int i = 0; i < pattern.length; i++){
79 pan1 = myPanel[ pattern[i][0] ];
80 pan2 = myPanel[ pattern[i][1] ];
81 pan3 = myPanel[ pattern[i][2] ];
82 str = pan1.getText();
83 str += pan2.getText();
84 str += pan3.getText();
85 if(str.equals("○○○") == true){
86 pan1.setRed();
87 pan2.setRed();
88 pan3.setRed();
89 return true;
90 }else if(str.equals("×××") == true){
91 pan1.setRed();
92 pan2.setRed();
93 pan3.setRed();
94 return true;
95 }
96 }
97 return false;
98 }
99 }
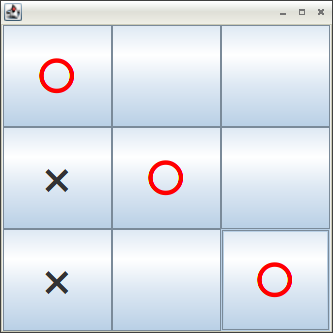
takk@deb9:~$ javac test7.java takk@deb9:~$ java Test

これで人間二人でできる(もしくは一人で両方動かす)三並べはできました。
ムラマサ☆が好きならエイリアンズも好きだと思います。

コメント