2000年公開の映画『雨あがる』
ご存じ、日本アカデミー賞最優秀作品賞受賞作を改めて見ました。
16年前に一度見たんですが、当時の感想と、今の私の感想がなんと真逆でした。
若い時に見た時は、主人公の剣がやたら強いことに惹かれて、試合で勝つときの誇らしさが一番の面白さでありました。
当然たくさんの剣術を披露してくれないと楽しくないし、実力があるのに不運な主人公には不満も感じてました。
見終わるともう少し戦ってほしい・・・なんて物足りなさがばかりが残る気持ちになったのを記憶しています。
スポンサー
対して16年経過してすっかり大人になった現在。
改めて視聴した感想は、見終わって大満足、目もうるうる。
あれ、こんなに素晴らしかったかな、映画を見て心が洗われるような気持ちになったんです。
雨あがる、の意味も今頃理解できたし、無性に人に優しくしたくなりました。
人生過ちは多少なりとありますが、「大切なことは、何をしたかでなく、何のためにしたか」(作品中の言葉)なのです。
私も当時から16も年をとってますので、感性が変わるのは当然でしょうけど、変化の方向が技術だけでなく人間の成長になってれば良いなと思います。

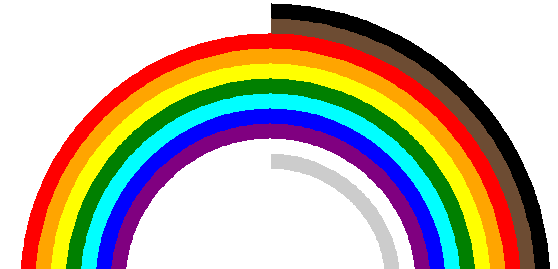
雨が上がったら虹がきれいです。
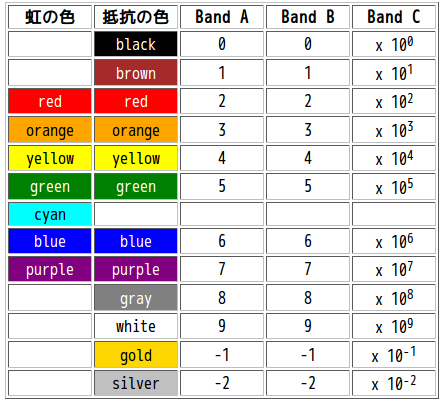
その虹の色と抵抗カラーコードは、配色と順序が似ています。似てはいますが異なります。比較してみました。
タイトルの虹っぽい絵や、下の表を見ればわかりますが、虹の外側からの色の並びと抵抗のカラーコードの並びが同じになっているように見えますよね。

例によってこの表ですが、わざわざ書かなくてもよい以下のようなスクリプトで生成しています。
書かなくても良い、というのは、スクリプトを書いて表を生成するよりも、表だけを作った方が早いからです。
つまり訓練のためです。
剣豪になる訓練と同じです、きっと。
takk~$ cat -n colortable.pl
1 @colors=(
2 "0:black:",
3 "1:brown:",
4 "2:red:red",
5 "3:Orange:orange",
6 "4:Yellow:yellow",
7 "5:green:green",
8 "::cyan:",
9 "6:blue:blue",
10 "7:purple:purple",
11 "8:gray:",
12 "9:White:",
13 "-1:Gold:",
14 "-2:Silver:",
15 );
16
17 foreach(@colors){
18 my($num,$resistor,$rainbow)=split /:/;
19 $darklight= $resistor =~ /^[a-z]/ ? "CLASS=light":"";
20 $mul=$resistor ne "" ? "x 10<SUP>$num</SUP>" :"";
21 $resistor=lc $resistor;
22 push @table, "<TR>";
23 push @table, "<TD $darklight bgcolor=$rainbow>$rainbow</TD>";
24 push @table, "<TD $darklight bgcolor=$resistor>$resistor</TD>";
25 push @table, "<TD>$num</TD>";
26 push @table, "<TD>$num</TD>";
27 push @table, "<TD>$mul</TD>";
28 push @table, "</TR>";
29 }
30
31 print <<EOL;
32 <STYLE TYPE="text/css">
33 <!--
34 TD { width: 80px; text-align: center; }
35 .light { color:white; }
36 -->
37 </STYLE>
38
39 <TABLE border=1>
40 <TR><TH>虹の色</TH><TH>抵抗の色</TH>
41 <TH>Band A</TH> <TH>Band B</TH> <TH>Band C</TH>
42 @table
43 </TABLE>
44
45 EOL
takk~$
表を見ると気づきますが、濃い色だと文字色を白色に、薄い色だと文字色を黒色にしています。一見、@colorsを見ても、薄い濃いという情報は格納されていないように見えますが、文字の頭が大文字か小文字かで判定しています。
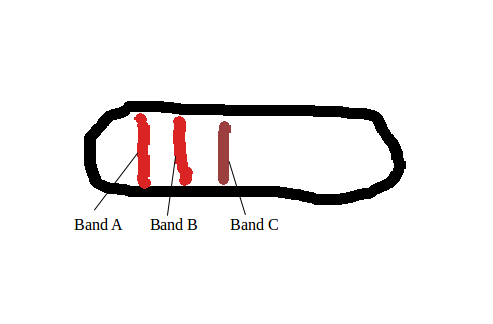
抵抗の読み方です。
抵抗は上記のような外観ですが、もう少し見やすくした絵を描きました。
1番左の帯をBand A、順に Band B、Band Cとします。 これが先ほどの表のBand A〜Band Cに相当します。本当はBand DやEまでありますが、今回はさわりだけにしておきます。
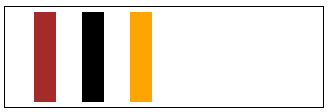
例)
Band AとBand Bは、茶、黒なので、表によるとそれぞれ、1と0。
Band Cは、オレンジ、表によると 10の3乗。つまり、
10 × 1000 = 10000=10kΩとなります。
色で抵抗値が区別できるようになっておきたいです。これも、訓練するために、下のようなスクリプト書きました。
takk~$ cat -n resistor.pl
1 push @ARGV,9;
2
3 @colors=("black",
4 "brown","red","orange","yellow","green",
5 "blue","purple","gray","white",
6 "gold","silver");
7
8 print <<EOL;
9 <STYLE TYPE="text/css">
10 <!--
11 .table1 { width: 320px; border: 1px black solid; }
12 .table1 TD { height: 90px; width: 20px; }
13 .td0 { background-color: $colors[shift] ; }
14 .td1 { background-color: $colors[shift] ; }
15 .td2 { background-color: $colors[shift] ; }
16 .td3 { background-color: $colors[shift] ; }
17 .td4 { background-color: $colors[shift] ; }
18 -->
19 </STYLE>
20
21 <TABLE CLASS='table1'><TD><TABLE><TR>
22 <TD></TD><TD CLASS=td0></TD>
23 <TD></TD><TD CLASS=td1></TD>
24 <TD></TD><TD CLASS=td2></TD>
25 <TD></TD><TD></TD><TD CLASS=td3></TD>
26 <TD></TD><TD CLASS=td4></TD>
27 </TR></TABLE></TD></TABLE>
28
29 EOL
takk~$
使用例です。
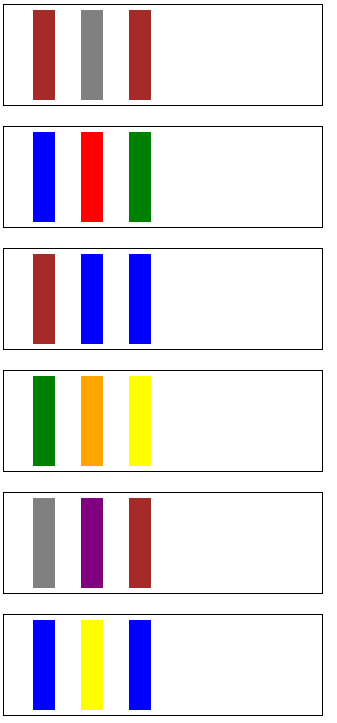
takk~$ for i in `seq 6`;do perl resistor.pl $i `expr $RANDOM % 8 + 1 ` `expr $RANDOM % 8 + 1` `expr $RANDOM % 9` >> aaa.html;done
このようなランダムな抵抗帯が並んでいきますので、色と数字を調べ調べ、覚えていきましょう。


コメント
[…] SVGで線の組み合わせで甲鉄城描いてみました(上絵はPNGにしてます)。 「虹の色と抵抗カラーコードは異なる」で描いたタイトルの虹はperl+GDで作成しましたが、SVG形式を使えばperlもGDも要りません。 虹の画像を作る前に、SVG形式に慣れておきます。inkscapeはSVG形式の画像を扱うことができるエディタです。Excelの図形描画のような感覚で使えます。 インストールして実行。 […]
[…] 「虹の色と抵抗カラーコードは異なる」では、抵抗のカラーコードを勉強しましたが、やはり脳に染み込ませて、使っていかないと意味がありません。今回はゲームで覚えてみます。 いろんな色のキャンディが増えていくゲームです。 『魔法少女育成計画』のキャンディは増えればうれしいものですが、このゲームでは、キャンディはあしきものです。増えてはなりません。ちなみにエスケープシーケンスでコンソールに表示する色が、キャンディ色になっているので、表示する色に限りがあります。それぞれの色のキャンディが画面に表示されたら、2秒以内に、その色の数字を押したら、キャンディが消えます。 […]