
TVアニメ『甲鉄城のカバネリ』 絵が綺麗。機関車のことを城って呼んでますが、なんだかそれが格好いいです。カバネ(ソンビ)から逃げるための最後の砦なので城なんだと思います。みんなカバネに噛まれてカバネになったり、死を選んだりします。ゾンビものを見ていてよく思うのは、いっそゾンビになってしまえば幸せなんじゃないだろうかってことです。ゾンビにならなきゃゾンビの気持ちなんて分からないだろうし、まあ血が欲しいだけでしょうけど。とにかく、ハッピーエンドに期待してます(全員ゾンビって意味ではなく)。
SVGで線の組み合わせで甲鉄城描いてみました(上絵はPNGにしてます)。
「虹の色と抵抗カラーコードは異なる」で描いたタイトルの虹はperl+GDで作成しましたが、SVG形式を使えばperlもGDも要りません。
虹の画像を作る前に、SVG形式に慣れておきます。inkscapeはSVG形式の画像を扱うことができるエディタです。Excelの図形描画のような感覚で使えます。
インストールして実行。
~$ sudo apt-get install ickscape ~$ inkscape
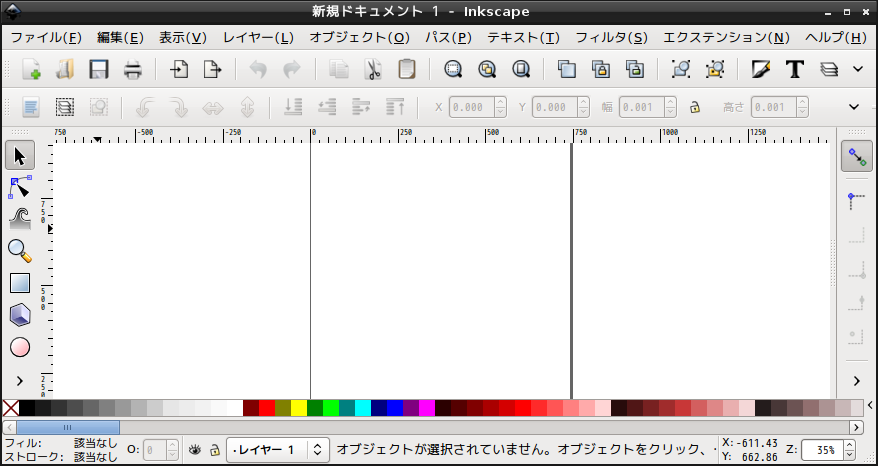
実行するとこのようなウィンドウが表示されます。
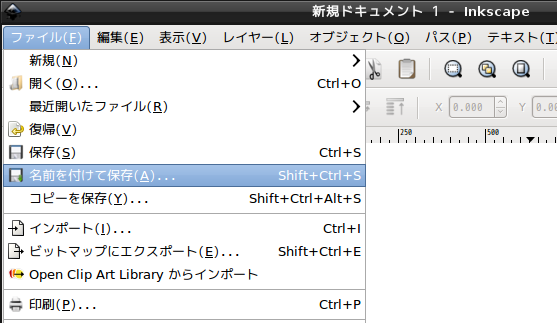
起動したばかりですが、どのようなファイルを生成するか確認するため、名前を付けて保存します。
nothing.svgという名前を付けて保存しました。内容は以下の通りです。
~$ cat nothing.svg
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="210mm"
height="297mm"
id="svg2"
version="1.1"
inkscape:version="0.48.5 r10040"
sodipodi:docname="新規ドキュメント 1">
<defs
id="defs4" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="0.35"
inkscape:cx="375"
inkscape:cy="540"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
inkscape:window-width="874"
inkscape:window-height="439"
inkscape:window-x="281"
inkscape:window-y="204"
inkscape:window-maximized="0" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="レイヤー 1"
inkscape:groupmode="layer"
id="layer1" />
</svg>
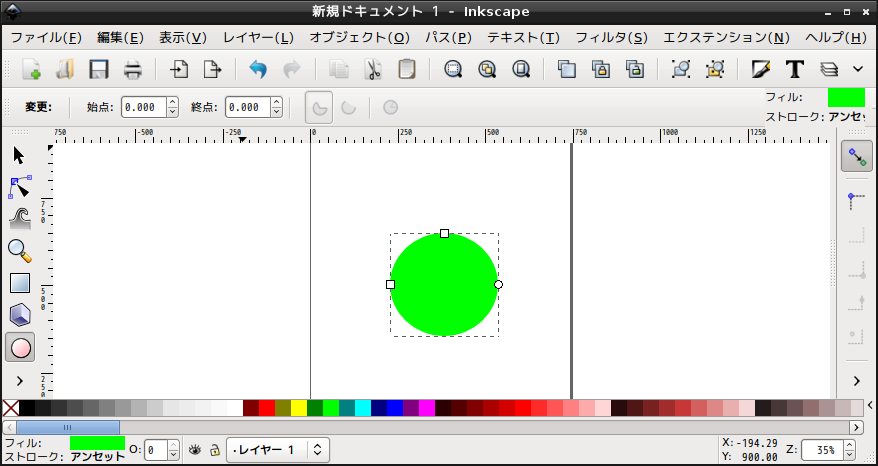
次は、円を描いて、それを保存してみます。
上記画像をcircle.svgという名前で保存しました。比較してみます。
~$ diff nothing.svg circle.svg 17c17 < sodipodi:docname="新規ドキュメント 1"> --- > sodipodi:docname="circle.svg"> 53c53,63 < id="layer1" /> --- > id="layer1"> > <path > sodipodi:type="arc" > style="fill:#00ff00" > id="path3007" > sodipodi:cx="367.14285" > sodipodi:cy="526.64789" > sodipodi:rx="150" > sodipodi:ry="140" > d="m 517.14285,526.64789 a 150,140 0 1 1 -300,0 150,140 0 1 1 300,0 z" /> > </g> ~$
必要な情報のみに絞ります。
~$ cat circle.svg
<svg
width="210mm"
height="297mm">
<path
type="arc"
style="fill:#00ff00"
id="path3007"
cx="367.14285"
cy="526.64789"
rx="150"
ry="140"
d="m 517.14285,526.64789 a 150,140 0 1 1 -300,0 150,140 0 1 1 300,0 z" />
</svg>
~$
inkscapeコマンドでPNG画像に変換もできます。
inkscape -z -e circle.png circle.svg Background RRGGBBAA: ffffff00 Area 0:0:744.094:1052.36 exported to 744 x 1052 pixels (90 dpi) Bitmap saved as: circle.png ~$
このような画像になります。
では虹の画像を生成するコマンドです。円を重ねるだけです。
~$ cat <<EOL > tmp.svg <svg width="300" height="300"> <rect x="0" y="0" width="300" height="300" fill="white" /> <circle cx="0" cy="300" r="300" fill="red" /> <circle cx="0" cy="300" r="280" fill="orange" /> <circle cx="0" cy="300" r="260" fill="yellow" /> <circle cx="0" cy="300" r="240" fill="green" /> <circle cx="0" cy="300" r="220" fill="cyan" /> <circle cx="0" cy="300" r="200" fill="blue" /> <circle cx="0" cy="300" r="180" fill="purple" /> <circle cx="0" cy="300" r="160" fill="white" /> </svg> EOL inkscape -z -e tmp.png -w 300 -h 300 tmp.svg
複雑そうに見えても、意外と簡単ですよね。


コメント