
ドラマ『仰げば尊し』
元サックス奏者の実話ベースの脚色ドラマです。バンドをやめた不良たちが、樋熊(寺尾聰)の熱意に負けて吹奏楽部に入ります。演奏シーンが楽しみなのに、なかなか楽器やってくれませんねえ。3話目にしてようやくパートリーダーを決めるオーディションがあって、音楽バトルを期待して胸踊りましたが、さらっと終わってしまいました。試聴継続予定なので、今後演奏シーンが増えることを期待しています。不良グループのリーダー、青島役の村上虹郎の存在感がハンパないです。演技に引き込まれます。一話目から樋熊先生からは熱いセリフばかりだったので、少し痒い感じがしてたのですが、だんだんと慣れてきて、3話目にして青島に心を奪われました。俳優さんってすごいですね。
『仰げば尊し』のオープニングタイトルで、「仰げば尊し」の楽譜が出てきますが、SVGで五線譜はどうやって描けばよいでしょうか。今回は五線譜を描いてみます。
まずは五線譜を描くための紙となる白い四角を作ります。
~$ cat -n staff-rect.sh
1 cat <<EOL > /tmp/tmp.svg
2 <svg width="640" height="280">
3 <rect x="0" y="0" width="640" height="280" fill="white"></rect>
4 </svg>
5 EOL
6 inkscape -z -e out.png /tmp/tmp.svg
~$
白いので背景と同化してわかりにくいですが、以下のような画像になります。
これに、一本線を引きましょう。
~$ cat -n staff-line1.sh
1 cat <<EOL > /tmp/tmp.svg
2 <svg width="640" height="280">
3 <rect x="0" y="0" width="640" height="280" fill="white"></rect>
4 <line x1="10" y1="100" x2="1270" y2="100" stroke="black"/>
5 </svg>
6 EOL
7 inkscape -z -e out.png /tmp/tmp.svg
~$

続けて四本引いて五線にします。
~$ cat -n staff-line5.sh
1 cat <<EOL > /tmp/tmp.svg
2 <svg width="640" height="280">
3 <rect x="0" y="0" width="640" height="280" fill="white"></rect>
4 <line x1="10" y1="100" x2="1270" y2="100" stroke="black"/>
5 <line x1="10" y1="120" x2="1270" y2="120" stroke="black"/>
6 <line x1="10" y1="140" x2="1270" y2="140" stroke="black"/>
7 <line x1="10" y1="160" x2="1270" y2="160" stroke="black"/>
8 <line x1="10" y1="180" x2="1270" y2="180" stroke="black"/>
9 </svg>
10 EOL
11 inkscape -z -e out.png /tmp/tmp.svg
~$

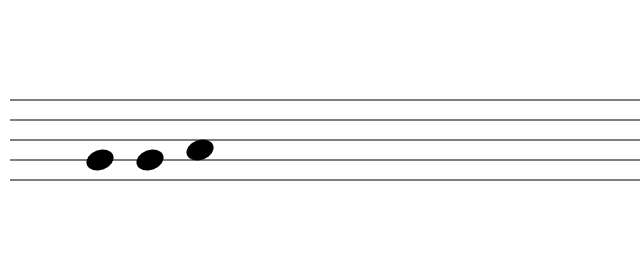
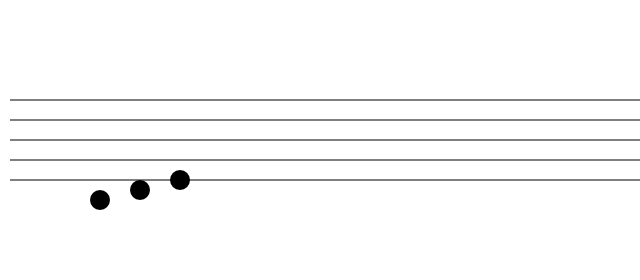
ドレミの位置に円を描きます。
~$ cat -n staff.sh
1 cat <<EOL > /tmp/tmp.svg
2 <svg width="640" height="280">
3 <rect x="0" y="0" width="640" height="280" fill="white"></rect>
4 <line x1="10" y1="100" x2="1270" y2="100" stroke="black"/>
5 <line x1="10" y1="120" x2="1270" y2="120" stroke="black"/>
6 <line x1="10" y1="140" x2="1270" y2="140" stroke="black"/>
7 <line x1="10" y1="160" x2="1270" y2="160" stroke="black"/>
8 <line x1="10" y1="180" x2="1270" y2="180" stroke="black"/>
9 <circle cx="100" cy="160" r="10" fill="black" />
10 <circle cx="140" cy="160" r="10" fill="black" />
11 <circle cx="180" cy="150" r="10" fill="black" />
12 </svg>
13 EOL
14 inkscape -z -e out.png /tmp/tmp.svg
~$

続く。


コメント