
SVGで画像にテキストを埋め込むこともできます。
SVG形式で「あ」をベクタ画像にして、inkscapeでラスタ(PNG)画像にしてみます。
スクリプトはこれです。
~$ cat text.sh
cat <<EOL > /tmp/tmp.svg
<svg width="640" height="400">
<text x="0" y="400" font-size="400">
あ
</text>
</svg>
EOL
inkscape -z -e out.png /tmp/tmp.svg
以下のようにコマンドを実行すると、out.pngができます。
~$ . text.sh

rotateを指定して回転、色も指定できます。
~$ cat text-laydown.sh
cat <<EOL > /tmp/tmp.svg
<svg width="640" height="400">
<text x="0" y="0" font-size="400"
rotate="90"
fill="red">
あ
</text>
</svg>
EOL
inkscape -z -e out.png /tmp/tmp.svg

縁取りもできます。
~$ cat text-stroke.sh
cat <<EOL > /tmp/tmp.svg
<svg width="640" height="400">
<text x="0" y="400" font-size="400"
stroke="green"
stroke-width="10"
fill="yellow">
あ
</text>
</svg>
EOL
inkscape -z -e out.png /tmp/tmp.svg

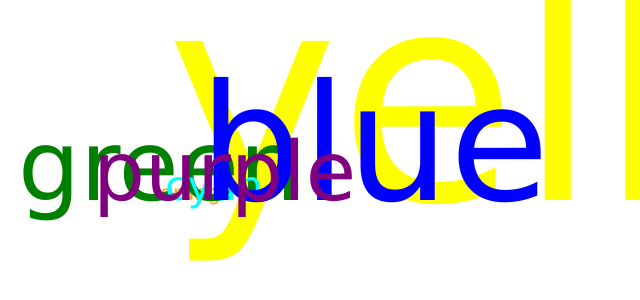
ランダムな大きさの文字を埋め込んでみましょう。
a="" colors="red orange yellow green cyan blue purple" for c in $colors;do x=`expr $RANDOM % 200` s=`expr $RANDOM % 300` a=$a`printf "<text x=\"%s\" y=\"200\" font-size=\"%s\" fill=\"%s\">\n" $x $s $c` a=$a`printf "%s</text>\n" $c` done cat <<EOL > /tmp/tmp.svg <svg width="640" height="300"> $a </svg> EOL inkscape -z -e out.png /tmp/tmp.svg



コメント