フラッシュ・アニメーション「ケロロ」3月22日(土)夜7時よりスタート!
アニメ『ケロロ』(2014)
フラッシュアニメのケロロです。いつ放送してたのかも知りませんでしたが、見放題チャンネルを探してみてみようかと思います。
さすがにケロロの目ぐらいなら、私でも描けるかなあと思いましたが、
全然ダメです。きれいな「まる」になりません。まだまだ練習が足りません。
しかし、ただ円をなぞるだけの練習っていうのも、またすぐ飽きてしまうので、模範になる絵をなぞる練習ができるツールに改造したいと思います。
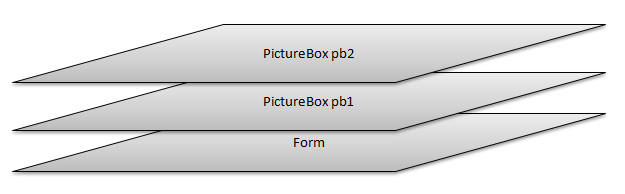
コントロールの配置はこのようにします。
Formの上にPictureBoxを2つ乗せただけです。
模範とする画像は、この画像を使います。自分で描いてるので模範とは言えませんが。
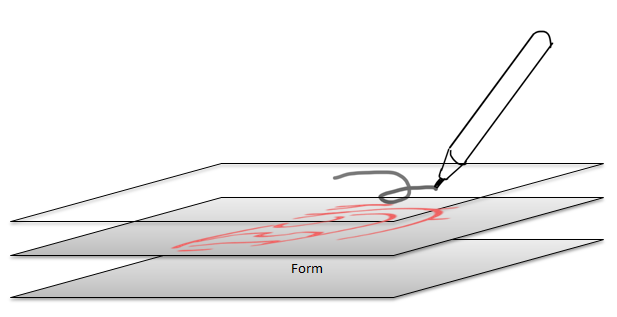
模範画像の上の透明の板をペンタブでなぞって練習する、こんなイメージです。
PictureBox pb1は、模範画像を表示用で、その上のPictureBox pb2がペンタブ練習用です。
「ペンタブ初心者用のまる練習用ツールを作る(その2)」で作成したツールからの改造箇所です。※左の行番号は、最後に乗せてるソースの行番号です。
7 Image img = Image.FromFile("./sample-eye.png");
8 PictureBox pb1 = new PictureBox();
9 PictureBox pb2 = new PictureBox();
模範画像をロードして、PictureBoxを二つ用意。
19 pb1.Dock = DockStyle.Fill;
20 pb1.BackColor = Color.Transparent;
21 pb1.Image = img;
22
23 pb2.Dock = DockStyle.Fill;
24 pb2.BackColor = Color.Transparent;
25 pb2.Image = bmp;
BackColorにColor.Transparentを設定して、透明化していますが、本来透明化するのは、ペンタブ練習用のpb2だけでよいです。
pb1をpb2の親とすることで、pb2からpb1の模範画像を板ガラス越しに表示することができます。
31 Controls.Add(pb1);
32 pb1.Controls.Add(pb2);
ペンタブを離して、一定時間経過すると、pb2で描いていた画像をクリアしますが、クリアするのに、Color.Transparentを使ってます。
56 void OnTimer(object sender, EventArgs e){
57 t.Enabled = false;
58 Graphics g = Graphics.FromImage(bmp);
59 g.Clear(Color.Transparent);
60 pb2.Invalidate();
61 g.Dispose();
62 }
ソース全体です。cscコマンドでビルドすればexeファイルができます。
1 using System;
2 using System.Drawing;
3 using System.Windows.Forms;
4
5 class Test : Form
6 {
7 Image img = Image.FromFile("./sample-eye.png");
8 PictureBox pb1 = new PictureBox();
9 PictureBox pb2 = new PictureBox();
10 Bitmap bmp = new Bitmap(640,480);
11 bool pen = false;
12 Timer t;
13
14 Test()
15 {
16 this.Text = "目を描く練習";
17 this.Size = new Size(img.Width+40,img.Height+40);
18
19 pb1.Dock = DockStyle.Fill;
20 pb1.BackColor = Color.Transparent;
21 pb1.Image = img;
22
23 pb2.Dock = DockStyle.Fill;
24 pb2.BackColor = Color.Transparent;
25 pb2.Image = bmp;
26
27 pb2.MouseDown += new MouseEventHandler(MouseDown);
28 pb2.MouseMove += new MouseEventHandler(MouseMove);
29 pb2.MouseUp += new MouseEventHandler(MouseUp);
30
31 Controls.Add(pb1);
32 pb1.Controls.Add(pb2);
33
34 t = new Timer();
35 t.Interval = 500;
36 t.Tick += new EventHandler(OnTimer);
37 }
38 new void MouseDown(object sender, MouseEventArgs e){
39 pen = true;
40 bmp.SetPixel(e.X,e.Y,Color.Green);
41 pb2.Invalidate();
42 }
43 new void MouseMove(object sender, MouseEventArgs e){
44 if(pen == true){
45 Graphics g = Graphics.FromImage(bmp);
46 Rectangle r = new Rectangle(e.X-2, e.Y-2, 5, 5);
47 g.FillEllipse(Brushes.Black, r);
48 pb2.Invalidate();
49 g.Dispose();
50 }
51 }
52 new void MouseUp(object sender, MouseEventArgs e){
53 pen = false;
54 t.Enabled = true;
55 }
56 void OnTimer(object sender, EventArgs e){
57 t.Enabled = false;
58 Graphics g = Graphics.FromImage(bmp);
59 g.Clear(Color.Transparent);
60 pb2.Invalidate();
61 g.Dispose();
62 }
63 [STAThread]
64 public static void Main()
65 {
66 Application.Run(new Test());
67 }
68 }
maru 3


コメント